浏览数量: 9 作者: 本站编辑 发布时间: 2018-06-27 来源: 本站
一、什么是文章详情组件?
文章详情组件是一个根据规则自动调取不同文章详情内容的模块。文章详情组件通常被添加在系统页面或自定义页面的文章详情页面,该组件会自动根据传入的文章id调用该文章下的文章详细数据,比如文章名称、文章附图、文章摘要、文章内容等,同后台内容管理中的文章系统的文章数据自动匹配对应。文章详情页面是所有文章页面的通用模板,页面上的组件配置和页面结构是一样的,但是文章组件的数据会动态读取。
二、如何使用文章详情组件?
1、如何查看文章详情组件是否已经存在?
如果你的页面上已经有这个组件了,就不需要再添加,直接根据需要进行相关操作就可以(具体操作见下文所述);
如果你的页面上需要这个组件,但是还没有添加,就需要先添加文章详情组件了;
请注意,文章详情组件支持添加在系统页面或者自定义页面的产品详情页面,其它页面是不支持添加的。
怎么判断页面上有没有这个组件?单击查看如何查看某一块内容是使用什么组件制作的?
2、如何添加文章详情组件?
2.1 支持添加文章详情组件的页面有系统页面或自定义页面的文章详情页面,系统页面的文章详情(新闻详情)页面是指如下截图上的页面:
2.2 在页面上添加组件的方法都是一样的,单击查看如何添加组件?,要添加的组件名称为“文章详情”,如下图所示:
3、如何设置文章详情组件?
3.1 进入组件的“设置”分两种场景
1)此组件已经添加好的场景:进入所有这类组件设置项方法都是一样的,可以参考这个攻略:如何进入组件的设置项?
2)新添加的组件的场景:在添加此组件时会弹出这个组件的的设置话框。
3.2 在组件的设置中可以设置组件展示的内容
支持上/下一篇:支持在文章内容底端显示上一篇和下一篇;
上/下一篇标题:支持展示上/下一篇的标题或不显示标题只展示“上一篇”、“下一篇”;
上/下一篇排序方式:支持按添加日期升序或降序、按修改日期升序或降序、发布日期升序或降序(可以在某一篇文章的编辑页面自定义发布时间);
是否显示作者来源发布日期:支持显示作者来源、发布日期;
选择日期格式:支持设置日期展示格式;
是否显示分享工具:只是显示分享工具,方便访客把文章一件分享到微信、微博等第三方平台;
是否显示浏览数量:支持显示浏览数量;
设置询价按钮:支持展示询价按钮,方便访客户点击发送询价信息;
点击询价交互类型:客户点击询价以后,支持跳转到新页面来填写询价信息提交,或在新的弹出窗口填写询价信息提交;
3.3 在组件的设置中可以设置组件内容的展示风格
显示设置:文章详细内容有多种展示风格,有的带文章附图(在文章编辑页面来修改文章附图),有的不带文章图片。有的客户不喜欢文章附图默认展示在文章中就可以选择“不显示附图”此风格;
设置文章标题样式:支持自定义文章标题样式,可以自定义这些内容:文字大小、行高、文字间距、对齐方式、文字风格、文字颜色;
3.4 设置好文章列表组件的内容及风格、高级功能后,单击设置框右下方“保存”按钮,以保存所设置的内容。
4、保存、预览、发布
设置好以上内容以后要单击页面右上角的“保存”按钮,目的是把此修改保存到网站后台;
然后可以单击“预览”按钮查看不同终端下展示的效果,如果不合适可以到后台再做修改;
如果需要让访客也看到,请单击页面右上角的“发布”按钮,发布之后稍等两分钟左右即可看网站前台展示效果。
根据需要还可以对这个组件做以下操作,具体请单击以下链接了解。
5、单击查看如何编辑组件的样式?
组件的“编辑样式”功能主要可以编辑此组件的以下内容:组件背景、组件边框、组件边距、文字字号、颜色等,根据需求选择使用;
组件的“编辑样式”功能操作入口:所有组件的“编辑样式”功能操作入口都是一样的,具体操作方法请单击查看如何编辑组件的样式?
6、单击查看如何应用组件?
通过组件的“应用组件”功能,可以将当前页面的组件应用到其他页面上,因为原理上它们是同一个组件,所以在任何被应用到的页面上编辑/删除组件时,被应用的页面会一起变化,这个是“应用组件”和“复制组件”最本质的区别。此功能经常用于面包屑导航、产品分类组件、文章分类组件等。被应用过去的组件会出现在页面的最底端,可以用鼠标左键按住组件名称拖动到需要的位置;
组件的“应用组件”功能操作入口:所有组件的“应用组件”功能操作入口都是一样的,具体操作方法请单击查看如何应用组件?
7、单击查看如何删除组件?
如果确定不需要这个组件了,可以通过“删除组件”按钮把此组件删除掉,被删除的组件会默认放到组件回收站中。
组件的“删除组件”功能操作入口:所有组件的“删除组件”功能操作入口都是一样的,具体操作方法请单击查看如何删除组件?
8、单击查看如何恢复组件?
如果需要恢复已经删除的组件,可以到组件回收站中,找到对应的组件,然后执行【还原】操作,即可恢复此组件到原有的页面上,通常会位于页面的最底端。
恢复组件的操作入口:所有组件的恢复功能操作入口都是一样的,具体请单击查看如何恢复组件?
三、关于“文章详情组件”的版本优化内容
1、2017年12月第一周,文章详情组件、产品详情组件的详情描述中的图片新增在手机端可点击放大查看图片的效果。
【应用场景】在查看文章详情时,当用户在手机端进行浏览图片时,会存在图片太小不便于查看的问题,因此需要支持当用户在手机端浏览时,图片可供放大查看的效果。
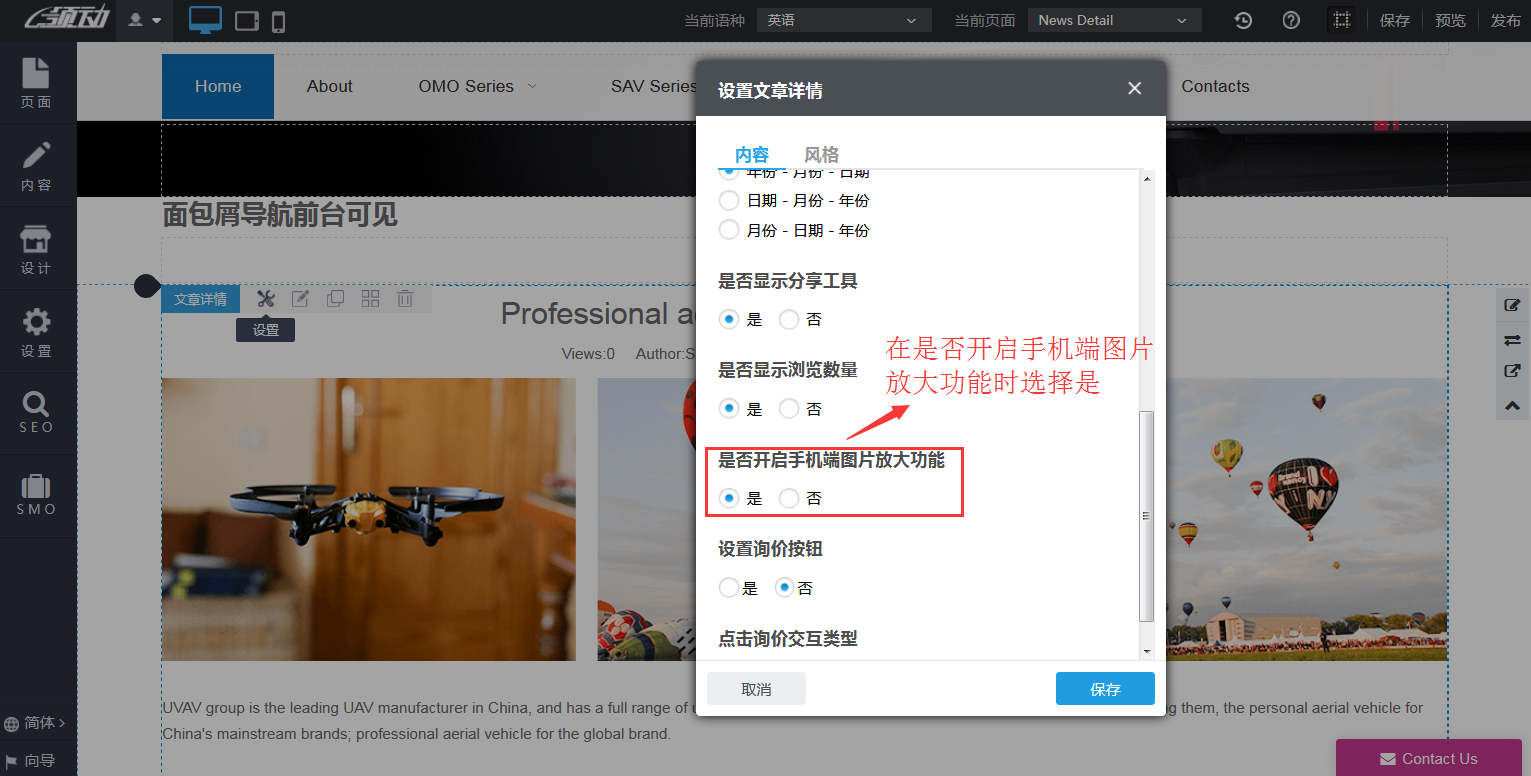
【操作方式】在文章详情组件的设置中找到是否开启手机端图片放大功能,勾选“是”则开启此效果,开启后,在手机浏览时点击图片即可放大查看图片,欢迎大家尝鲜试用~
根据需要还可以对这个组件做以下操作,具体请单击以下链接了解。
5、单击查看如何编辑组件的样式?
组件的“编辑样式”功能主要可以编辑此组件的以下内容:组件背景、组件边框、组件边距、文字字号、颜色等,根据需求选择使用;
组件的“编辑样式”功能操作入口:所有组件的“编辑样式”功能操作入口都是一样的,具体操作方法请单击查看如何编辑组件的样式?
6、单击查看如何应用组件?
通过组件的“应用组件”功能,可以将当前页面的组件应用到其他页面上,因为原理上它们是同一个组件,所以在任何被应用到的页面上编辑/删除组件时,被应用的页面会一起变化,这个是“应用组件”和“复制组件”最本质的区别。此功能经常用于面包屑导航、产品分类组件、文章分类组件等。被应用过去的组件会出现在页面的最底端,可以用鼠标左键按住组件名称拖动到需要的位置;
组件的“应用组件”功能操作入口:所有组件的“应用组件”功能操作入口都是一样的,具体操作方法请单击查看如何应用组件?
7、单击查看如何删除组件?
如果确定不需要这个组件了,可以通过“删除组件”按钮把此组件删除掉,被删除的组件会默认放到组件回收站中。
组件的“删除组件”功能操作入口:所有组件的“删除组件”功能操作入口都是一样的,具体操作方法请单击查看如何删除组件?
8、单击查看如何恢复组件?
如果需要恢复已经删除的组件,可以到组件回收站中,找到对应的组件,然后执行【还原】操作,即可恢复此组件到原有的页面上,通常会位于页面的最底端。
恢复组件的操作入口:所有组件的恢复功能操作入口都是一样的,具体请单击查看如何恢复组件?
三、关于“文章详情组件”的版本优化内容
1、2017年12月第一周,文章详情组件、产品详情组件的详情描述中的图片新增在手机端可点击放大查看图片的效果。
【应用场景】在查看文章详情时,当用户在手机端进行浏览图片时,会存在图片太小不便于查看的问题,因此需要支持当用户在手机端浏览时,图片可供放大查看的效果。
【操作方式】在文章详情组件的设置中找到是否开启手机端图片放大功能,勾选“是”则开启此效果,开启后,在手机浏览时点击图片即可放大查看图片,欢迎大家尝鲜试用~

【功能升级】2022年1月第2周:新增“尼泊尔语”小语种建站功能|新增移动端“行背景”设置功能|邮件订阅表单新增人机校验功能
【功能升级】2022年1月第4周:网站编辑器新增“页面行模块宽度自定义”功能 | 产品详情组件新增文件下载功能|产品详情组件新增规格参数功能
【功能升级】2021年12月第5周:领动云平台新增“在线生成产品图册”功能|LeadongShop优化应用市场展示|“产品列表”组件新增“开启Google结构化
【功能升级】2021年12月第2周:“相关产品”组件支持循环滚动|新订单系统支持展示更多订单详情信息|移动端页头支持调用全站搜索功能
【功能升级】2021年10月第2周:支付系统2.0支持Wise|产品列表组件新增风格13 | 营销弹窗及公告栏支持移动端设置背景